WWF
The World Wide Fund for Nature (WWF) is....
HTML inline elements
\1. HTML inline level elements can appear in the body of an HTML page.
\2. It can contain data and other inline elements.
\3. By default, inline elements do not begin on new lines.
\4. inline elements create shorter structures (than block level elements).
List of inline elements
- b, big, i, small, tt
- abbr, acronym, cite, code, dfn, em, kbd, strong, samp, var
- a, bdo, br, img, map, object, q, script, span, sub, sup
- button, input, label, select, textarea
List of block level elements/ #block elements
Any of the below elements can be transformed to inline, block or inline-block element type with the help of css. i.e., assigning a property all or a particular of p,h1,ol,pre,etc for e.g.,
<p class="ex1">HELLO WORLD!</p>
<p class="ex2">HELLO WORLD!</p>
<p class="ex3">HELLO WORLD!</p>
<p class="ex4">HELLO WORLD!</p> <style>
p {color: red;}
p.ex1 {display: none;} # this will hide the paragraph element with class ex1
p.ex2 {display: inline;} # this will convert the paragraph element to inline element
p.ex3 {display: block;} # wont do anything
p.ex4 {display: inline-block;}
</style>for the above detailed discussion - w3school example - link
- p
- h1, h2, h3, h4, h5, h6
- ol, ul
- pre
- address
- blockquote
- dl
- div
- fieldset
- form
- hr
- noscript
- tableHTML - Rules
Below Code prints as it is in html with the give newline and defined number of spaces.
<pre>Text in a pre element
is displayed in a fixed-width
font, and it preserves
both spaces and
line breaks
.</pre>This anchor tag
<a href="///google.com">GOOGLE</a>
goes to http://google.com.
And
<a href="///www.google.com">GOOGLE</a> will go to http://www.google.com.
This anchor tag
<a href="google.com">GOOGLE</a>
goes to /google.com. i.e., if the site is hosted on localhost, it will go to http://localhost/google.com
<span>hello there i'm inline</span>
<span>hello there i'm inline</span>
<span>hello there i'm inline</span>Prints the code as
hello there i'm inlinehello there i'm inlinehello there i'm inline
<p>
Now I'm negleting any rules of css here that actullay applied to p tag
and i don't like enemies and also it is not so go.
</p>
<p>
Now I'm negleting any rules of css here that actullay applied to p tag
and i don't like enemies and also it is not so go.
</p>
<p>
Now I'm negleting any rules of css here that actullay applied to p tag
and i don't like enemies and also it is not so go.
</p>
<p>
Now I'm negleting any rules of css here that actullay applied to p tag
and i don't like enemies and also it is not so go.
</p>Above code prints
Now I'm negleting any rules of css here that actullay applied to p tag and i don't like enemies and also it is not so go.
Now I'm negleting any rules of css here that actullay applied to p tag and i don't like enemies and also it is not so go.
Now I'm negleting any rules of css here that actullay applied to p tag and i don't like enemies and also it is not so go.
Now I'm negleting any rules of css here that actullay applied to p tag and i don't like enemies and also it is not so go..shadow_maa2 {
background-color: bisque;
border-radius: 20px;
padding: 10px;
margin: 20px;
box-shadow: 0px 10px 10px #888888;
border: 1px solid;
border-color: whitesmoke
} <p class="shadow-maa2">
Now I'm negleting any rules of css here that actullay applied to p tag
and i don't like enemies and also it is not so go.
</p>hr tag produces horizontal rule in html.
<div>
Hello there.
</div>
<div>
Hello there.
</div>
<div>
Hello there.
</div>Above code produces output as -
Hello there.
Hello there.
Hello there.<a id="rohitkadad" href="index.html">Bubaa</a>
<script>
document.onkeydown = function (e) {
if (e.keyCode == 49) {
document.getElementById("rohitkadad").click();
}
};
</script> <script>
var link = document.getElementById("rohitkadad");
document.onkeydown = function (e) {
if (e.keyCode == 49) {
link.click();
}
};
</script> <script>
window.alert("keypressed");
</script>Above JS will execute the alert only once on the page load. If page is reloaded the alert will pop-up again.
window.alert("sometext");
alert("someothertext.");
Both are same.cdc, vidal, mp
(240,170,205)
Add the width, height = 0px in style >> for example to hide the div element.
Cursor
<style>
html,body{height: 100%;}
a,body{cursor: cell}
</style>a,body{cursor: url(someicon.gif),auto;}
a,body{cursor: url(https://cursors4.totallyfreecursors.com/thumbnails/magic-wand-ani.gif),auto;}
a,body{cursor: url(http://www.rw-designer.com/cursor-view/55501.gif),auto;}
a,body{cursor: url("https://github.com/sahilrajput03/JaaduJinn/blob/master/cursors/magic-wand-animated.gif?raw=true"),auto;}
a,body{cursor: url(data:image/gif;base64,R0lGODlhIAAgADMAACH5BAkRAAgAIf8LTkVUU0NBUEUyL#data#data#data#data#data#data#data#data#data#data#more#data#endData),auto;}
//convert-image to base64 - https://www.base64-image.de VSC: Ctrl+Shift+[.. and VICE-VERSA FOR SHOW HIDE TAGS IN HTML.
Default cursors of web @w3schools Cursor @MDN
Cursor usability in different browsers - CanIUse.com Formats for cursors - cur, ico, png.
Setting cursor via JS Css cur format@StackOverflow
GitHub pages host only static HTML pages. No server side technology is supported, so Node.js applications won’t run on GitHub pages. There are lots of hosting providers, as listed on the Node.js wiki. -
Node Hosting: https://github.com/nodejs/node-v0.x-archive/wiki/Node-Hosting
Publishing node on GitHub pages - @stackOverlof Lol
Introducing Chrome Debugging for VS Code
VSCode and GitHub:
•VSC: Ctrl+L : Just selects the current line and stars selecting the line below and below and below..and on. •VSC: Alt + shift + Down: copy the current line down. •VSC: Alt + shift +Up: copy the current line up. •The duplicate can also be achieved by CTRL+C and CTRL+V with cursor in the line without nothing selected. •Ctrl + C: without selecting anything copies the entire line. •Ctrl + [ and, Ctrl + ] moves the line (or selected lines) to corresponding directions next respective indents. •To comment a selected text in VCS – Ctrl + / , for block comment use Alt+Shift+A •Alt+shift+f >> Reformat the code. •Press T in any GitHub repository, to activate file finder; and start typing the name of the file you’ll see the results lively on the screen.
Aligning a div in html [does not use the style property to center the the div]
<div align="center"> src: w3schools.com and link@w3schools.com
Right aligned List in HTML: @StackOverflow Answer
Remove outline around text boxes, input fields, etcetrae - Tutorial @ tutorialRepblic.com Tutorial @ Medium.com
Remove dotter outline in Mozilla - Tutorial @StackOverflow
INSHORT -
/*code the css file with the this to smoothe every focus area*/
input:focus, textarea:focus, select:focus, button:focus{
outline: none;
}
button::-moz-focus-inner {
border: 0;
}Left or Right align a button
.floatLeft{
float: left;
}/* Add this class to the button */ /*change the left/right to use*/EMMET CheatSheet: https://docs.emmet.io/cheat-sheet/
onclick in div
<div onclick="alert('clicked')">
This text generates alert.
</div>
above property can be assigned to any div, paragraph, span and other tags(you may test others, testing is always important.)
important note # BUT WHEN YOU WANT TO USE THIS PROPERTY IN REACT, YOU MUST USE THEM AS
<div onClick={()=>alert("li click")}>
This text generates alert.
</div>
sO BEWARE OF REACT, REACT USUALLY HURTS EVERBODY. Be prepare for it.
***
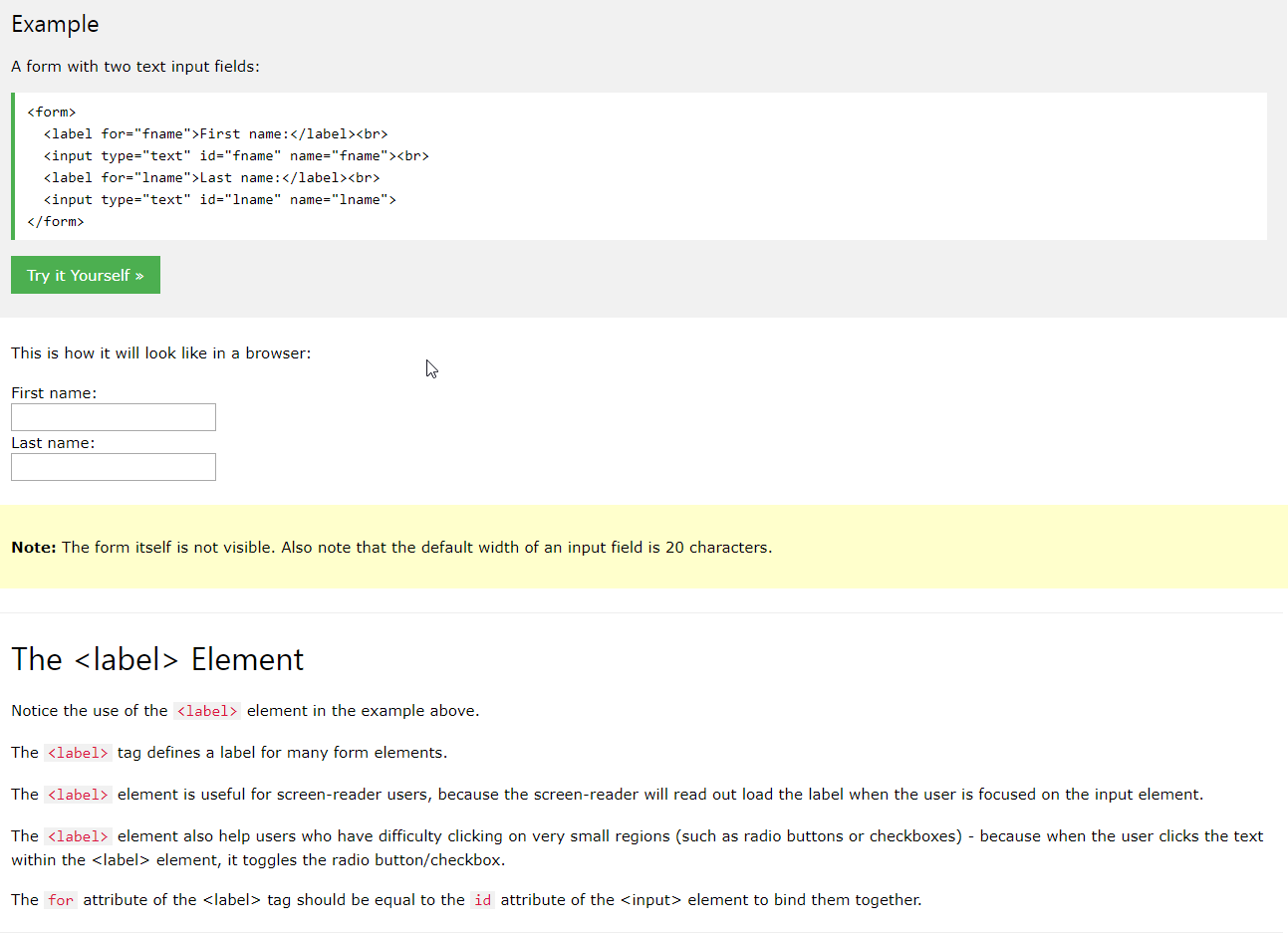
Other React html: you should always use <p> as <p></p>, <br> as <br></br>The <input> Element - w3schools.com
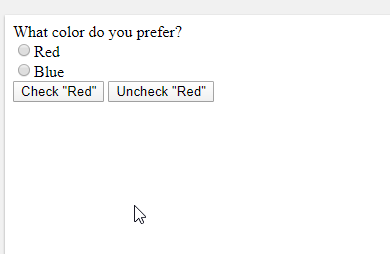
The <input> element is the most important form element.
The <input> element is displayed in several ways, depending on the type attribute.
Here are some examples:
Type Description
<input type="text"> Defines a single-line text input field
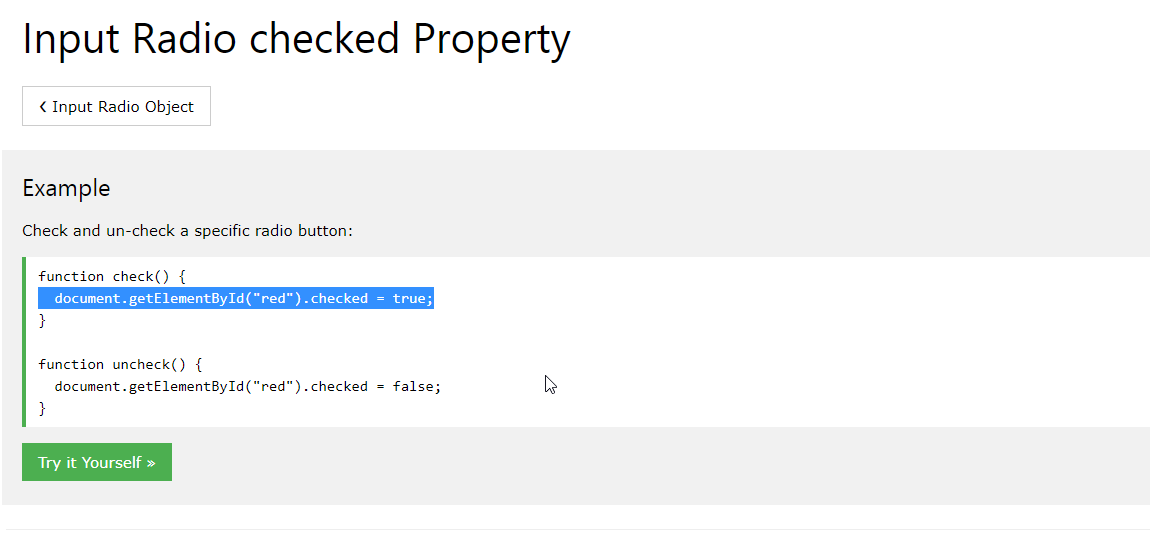
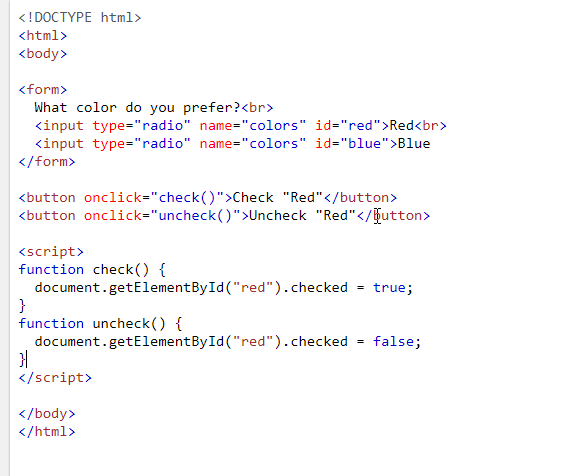
<input type="radio"> Defines a radio button (for selecting one of many choices)
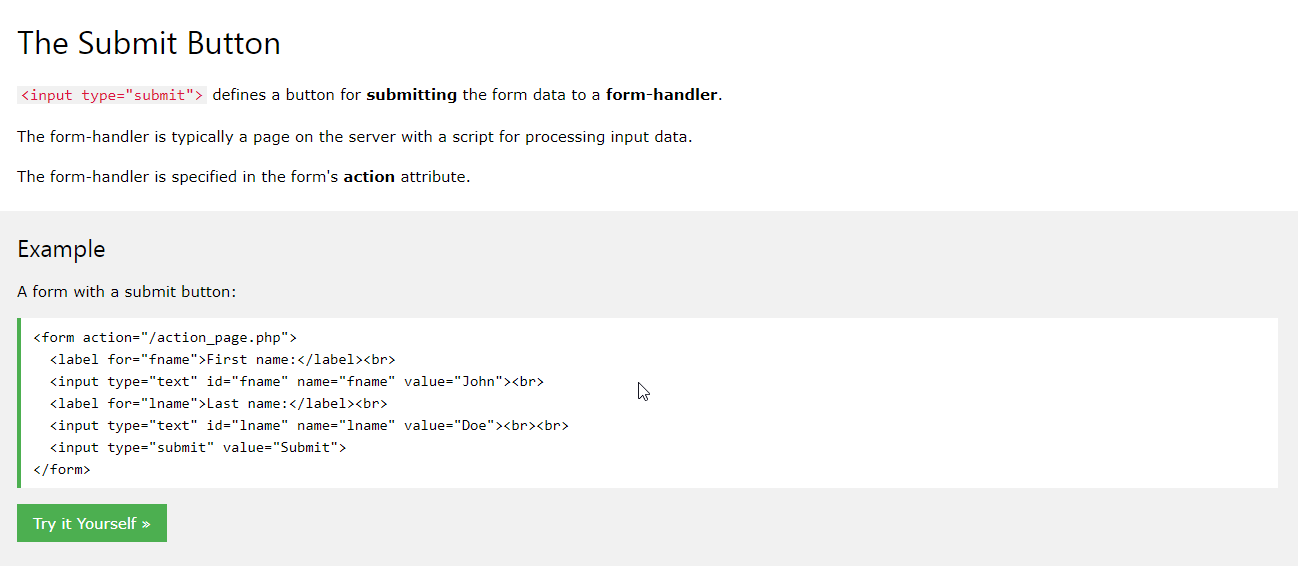
<input type="submit"> Defines a submit button (for submitting the form)




https://www.w3schools.com/jsref/prop_radio_checked.asp





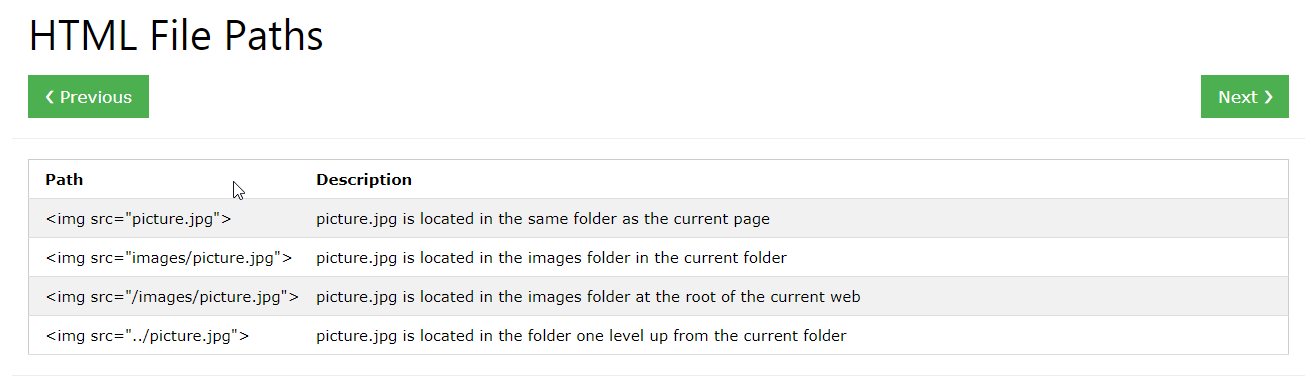
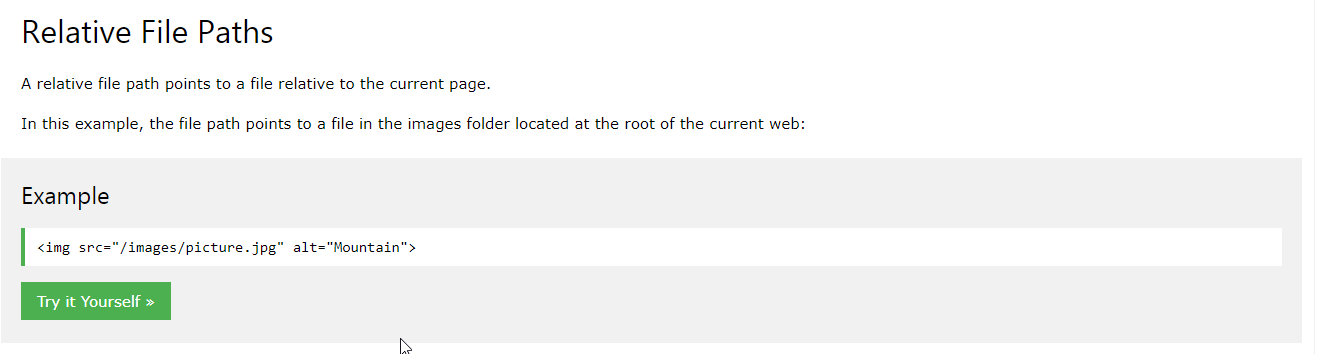
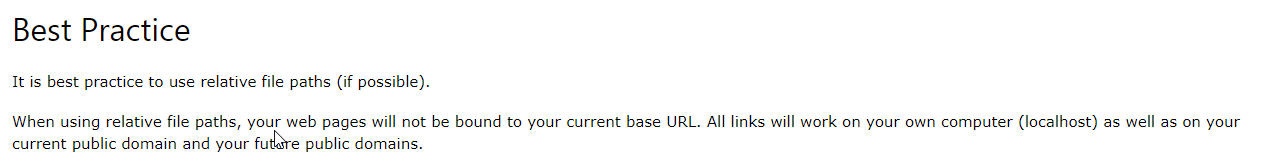
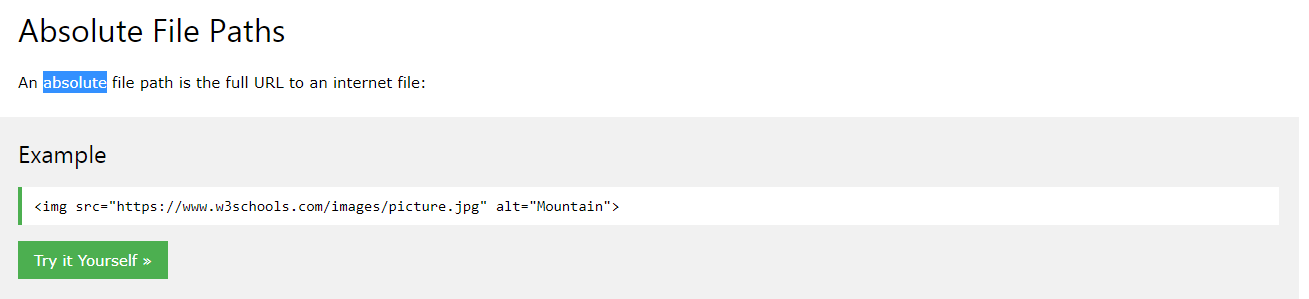
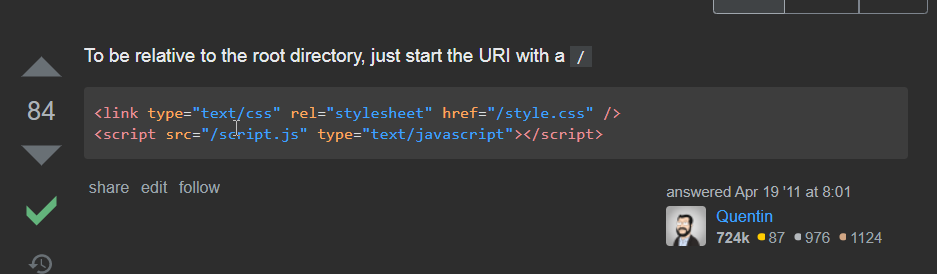
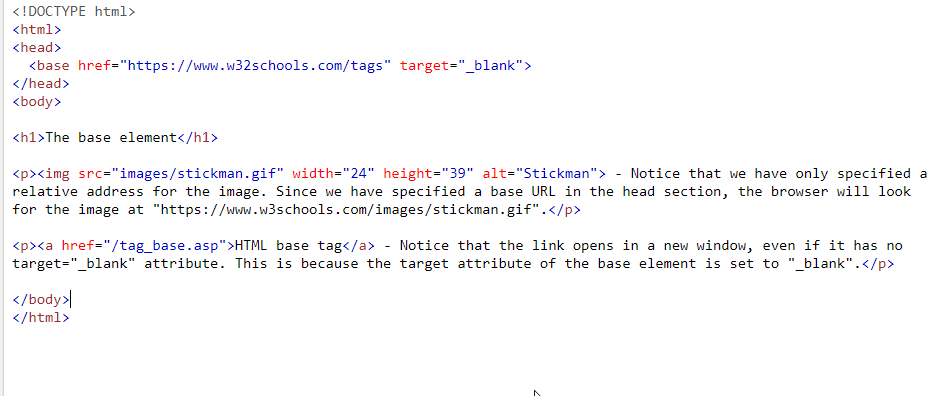
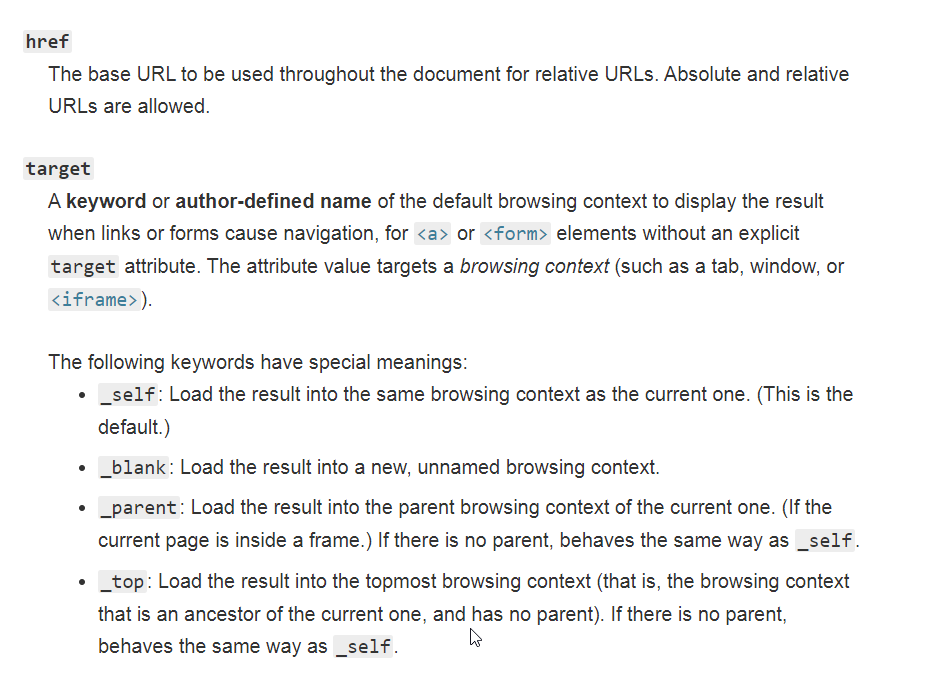
Crux of the research of absolute , relative, root relative url

Above example is the interesting one, since the root/absolute url is set to https://www.32schools.com/tags ,(target="_blank has no relevace in the context we are talking but it means that all links will be open in new tab, unless they are specified with target="_self" explicitly.) So, all the url of the page are now modified accordingly, like
href="images/stickman.gif" >> href="https://www.32schools.com/tags/images/stickman.git" href="/tag_base.asp" >> href="https://www.32schools.com/tag_base.asp" << THIS ONE IS INTERESTING(root relative) This is so because, **setting** base href="domain/subfolder" >> willl set the root domain to domain root url to domain/subfolder.
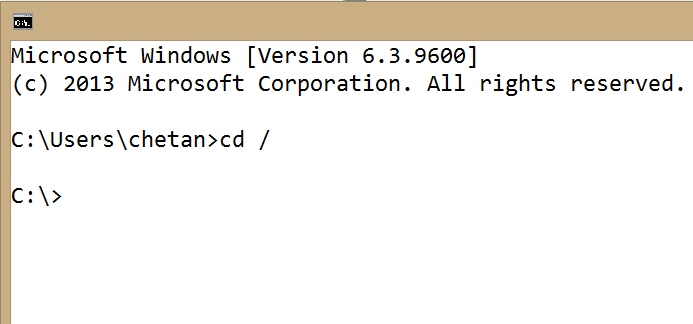
-----By default (if you do not specifiy

cd to root folder (this is example of relative url)

cd to root/Users folder. (this is example of relative url)

From Working with CSS preprocessors in Chrome DevTools:
Many developers generate CSS style sheets using a CSS preprocessor, such as Sass, Less, or Stylus. Because the CSS files are generated, editing the CSS files directly is not as helpful.
For preprocessors that support CSS source maps, DevTools lets you live-edit your preprocessor source files in the Sources panel, and view the results without having to leave DevTools or refresh the page. When you inspect an element whose styles are provided by a generated CSS file, the Elements panel displays a link to the original source file, not the generated .css file.